Сайт своими руками. Пособие для гуманитариев
Несколько месяцев назад произошло событие, которое осталось никем незамеченным. Описание в шапке блога поменялось вот таким образом:

Помните фразу Нила Армстронга «Это один маленький шаг для человека и огромный скачок для человечества»? Если сильно перефразировать, получится, что это менее тридцати знаков в адресной строке и более тридцати дней работы. Работы, пусть и с большими перерывами, по созданию нового сайта с портфолио. Сейчас расскажу вам, как всё было.
Вступление
Как вы могли заметить, блог Wordlace — вполне себе самостоятельный сайт. Так было не всегда. Прежний адрес — https://wordlace.wordpress.com/. В университете мне не хотелось платить Вордпрессу около 3000 в год за красивый домен и более широкие возможности для вёрстки. К концу пятого курса я прошла какие-то уроки в приложении SoloLearn, подумала, что немного умею и буду кодить, после чего купила домен, хостинг и установила на нём бесплатный движок Эгея от Ильи Бирмана. На этом моя история с программированием и веб-разработкой закончилась.
Получив диплом, я посчитала, что мне нужен не только блог, но и сайт-визитка. Решила делать её на Тильде. На бесплатном тарифе есть ограничение по блокам, из которых можно сделать сайт, но мне хватало. Он выглядел вот так.
Для меня самый большой минус — невозможность подключить собственный домен. Вариант varvara.translator.tilda.ws выглядел длинновато. И слишком. Много. Точек. Тариф Personal стоит от шести до девяти тысяч в год. Мне это не подходит (подумайте, сколько книг или пицц можно купить на эту сумму). Поэтому в январе я решила сделать новый сайт с нуля.
Часть 1. Полный ноль делает с нуля
Вам может пригодиться инструкция, опубликованная на Texterra. Моё пособие для гуманитариев во многом её повторяет, но здесь я описываю свой сайт и свой опыт вместе с теми ресурсами, которые использовала.
I. Сперва нужно обзавестись доменом и хостингом. На всякий случай: домен — это то, что вы видите в адресной строке, хостинг — это место, где хранятся все файлы сайта и сам сайт онлайн.
Первый домен я купила на 2domains.ru (для блога), второй — на reg.ru (для портфолио). Таких сайтов великое множество, и тарифы на них бывают гораздо выгоднее. Обратите внимание, что первый год обычно стоит дёшево, а потом цена заметно поднимается. Прочитайте условия.
Я долго мучилась с именем сайта, потому что хотела что-то короткое и запоминающееся. Ничего не придумала и оставила вариант, максимально близкий к почте — varvara-translator.ru.
Платных хостингов, как и регистраторов доменов, тоже очень много. И блог, и портфолио у меня размещаются на Макхосте. Если решите воспользоваться тем же хостингом, то вот моя партнёрская ссылка . Кажется, для вас бонусов никаких, а мне придёт 20% от вашего первого платежа. У них крутая поддержка, которая отвечает на все запросы в духе «Памагитя!».
Когда домен и хостинг оплачен, нужно подружить их между собой. Обычно на сайтах хостингов есть подробная инструкция, как это сделать.
II. Далее необходимо выбрать движок для сайта. Я сразу решила, что буду делать сайт на Вордпрессе, так как дистрибутив бесплатный и тем для него много. Обратите внимание, сайт, сделанный через wordpress.com, и сайт, сделанный вручную с дистрибутивом с wordpress.org — это не одно и то же. Нам нужен ru.wordpress.org.
Действия такие:
- Заходите на сайт ru.wordpress.org и скачиваете дистрибутив.
- Заходите в личный кабинет на хостинге и создаёте базу.
- Открываете FTP-клиент (или делаете это через личный кабинет, если есть такая возможность) и загружаете архив с Wordpress.
- Извлекаете файлы из архива, переходите на свой сайт и следуете инструкциям от Вордпресса.
Я понимаю, что эти четыре пункта могут звучат жутко — мне тоже так поначалу казалось. Но глаза боятся, а руки делают. Рекомендую поискать инструкции запросом вроде «Как установить Wordpress на хостинг [название вашего хостинга]». Наверняка, найдётся видео на ютубе, где пятиклассник подробно объясняет, как это делается.
III. Следующий шаг — выбор темы. Это, пожалуй, самое приятное. Я отправилась на маркетплейс ThemeForest, там очень большой выбор. Я примерно представляла, что хочу: одностраничник, где была бы информация о моих услугах, портфолио и способ связи. После нескольких дней поисков у меня появилось три варианта, я отсеяла лишние и оформила покупку.
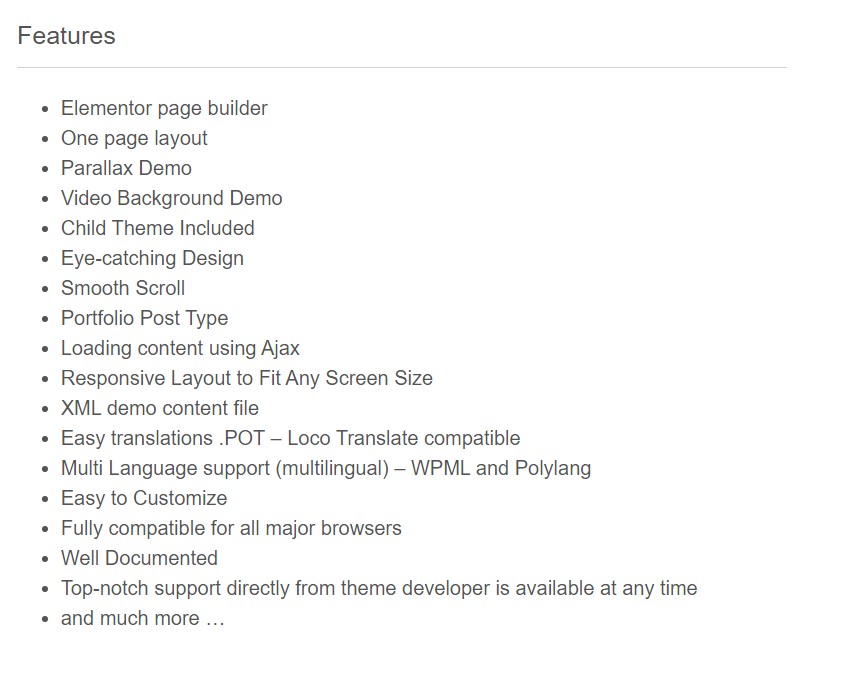
У моей темы для Wordpress такие характеристики:

Мне важны Elementor Page Builder (конструктор, который облегчает построение сайта — не нужно ничего кодить), Portfolio Post Type (блок, созданный специально для портфолио) и Multi Language support (multilingual) — WPML and Polylang (можно перевести сайт на другие языки с помощью плагинов).
При выборе темы следует обратить внимание на рейтинг продавца, отзывы о теме, наличие поддержки и, конечно, стоимость. Я видела, что у моего продавца рейтинг хороший, и в среднем все его темы стоят по 39 долларов. Но та, что понравилась мне, появилась на площадке недавно и поэтому стоила 19 долларов. Сейчас цена поднялась до 39, так что я довольна сделкой.
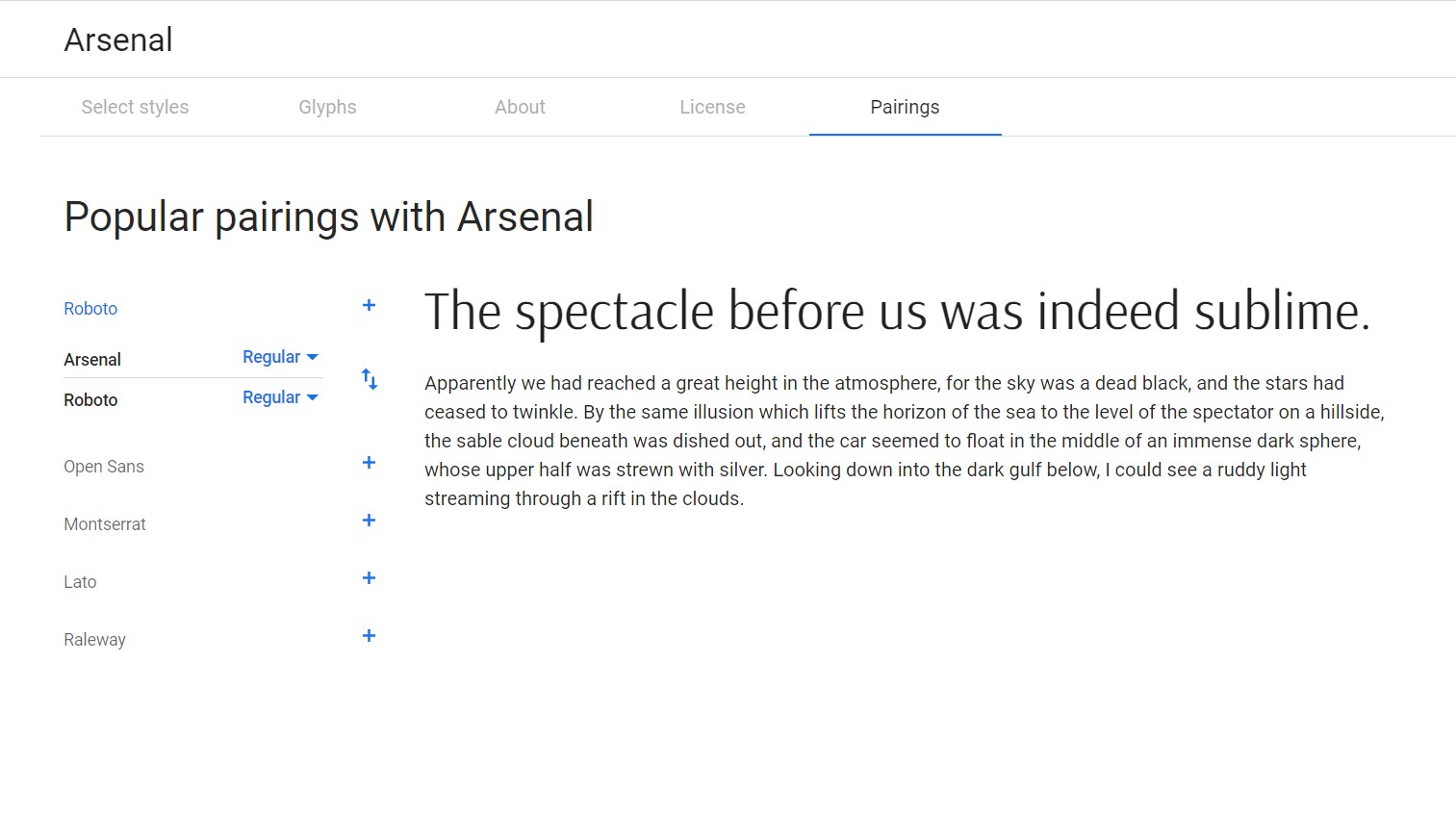
К теме шла подробная инструкция по установке и настройке на английском языке. Она мне здорово помогла. Но возникла одна большая проблема со шрифтами: в том, что использовался в теме, не было кириллицы. Я очень трепетно отношусь к типографике и вёрстке, поэтому долго билась над тем, чтобы установить свои шрифты не из открытых библиотек, но ничего не вышло. В итоге я выбрала два подходящих из Google Fonts: Arsenal для заголовков и Open Sans для основного текста.

Если всё прошло успешно, поздравляю — у вас появился сайт. Пора наполнить его материалом и сделать так, чтобы он отвечал вашим запросам.
Часть вторая. Оформление и наполнение сайта
Как я уже говорила, моя тема для Вордпресса сделана с помощью конструктора Elementor. В принципе, можно было бы купить подписку на него, получить доступ к расширенному набору блоков и сделать сайт с нуля прямо такой, как он в голове или на бумаге. Но для этого надо обладать какой-то сайтостроительной насмотренностью и не жалеть 49 долларов в год. На мой взгляд, удобнее и выгоднее купить тему и перестроить её под себя.
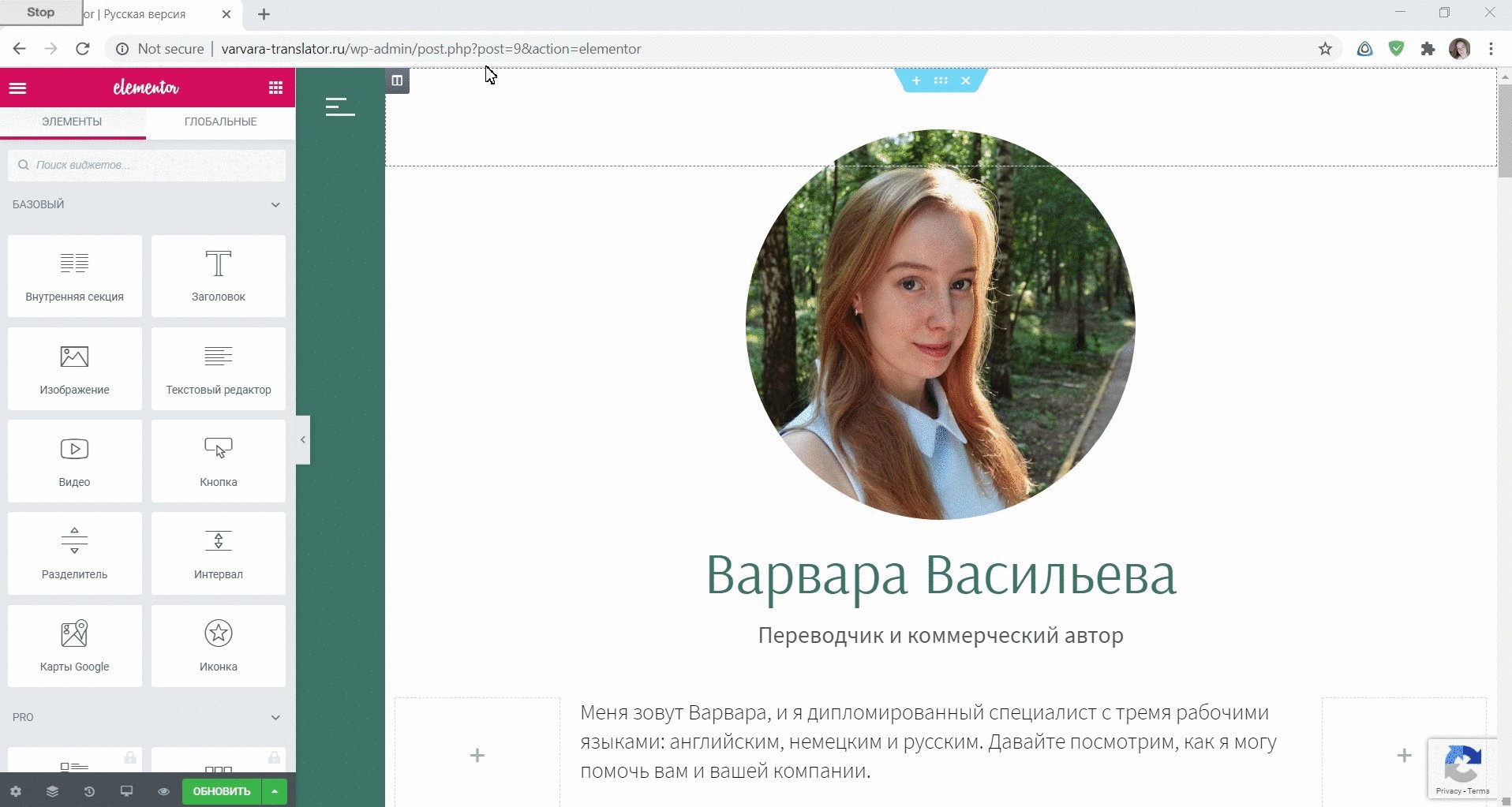
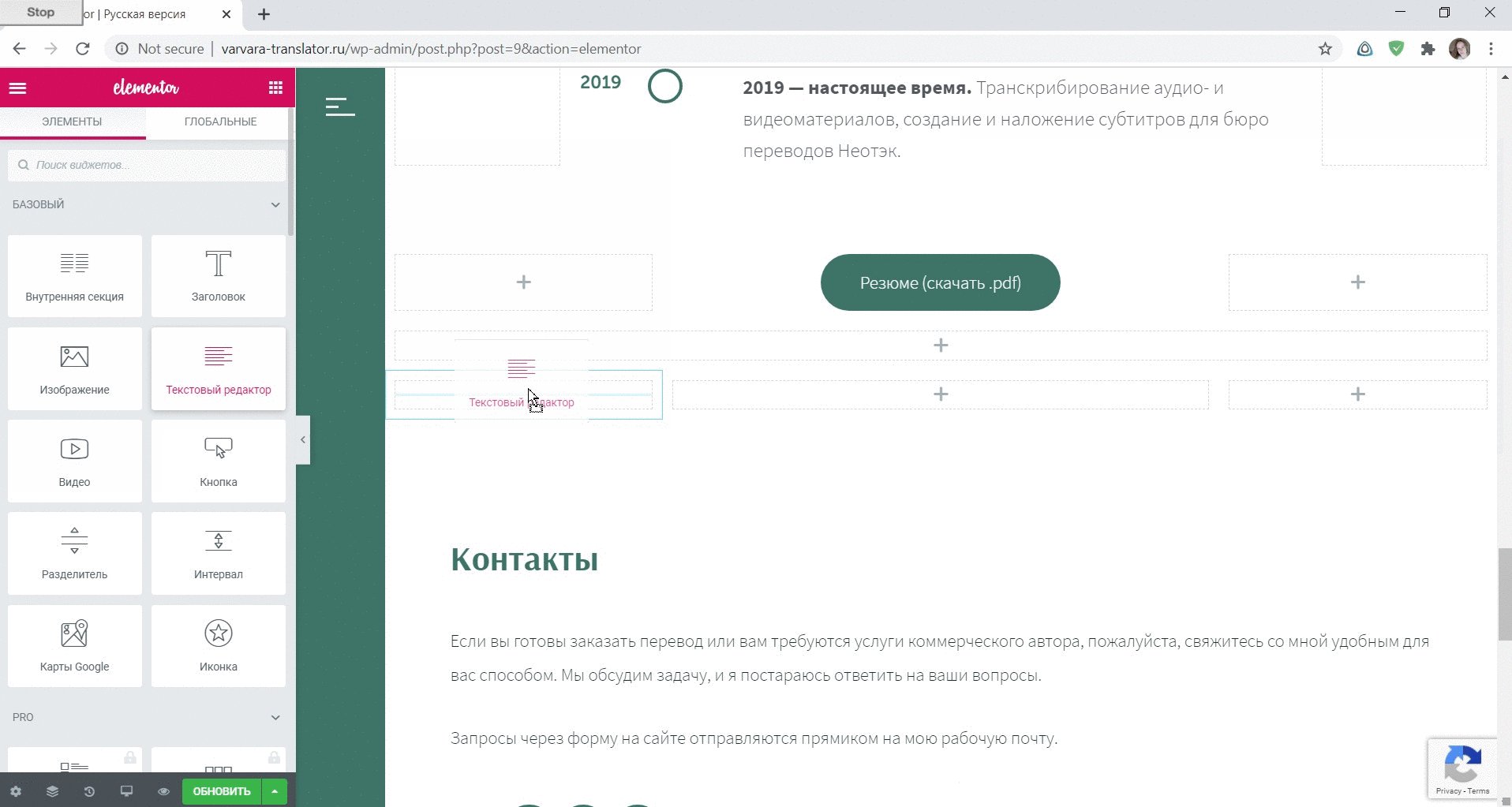
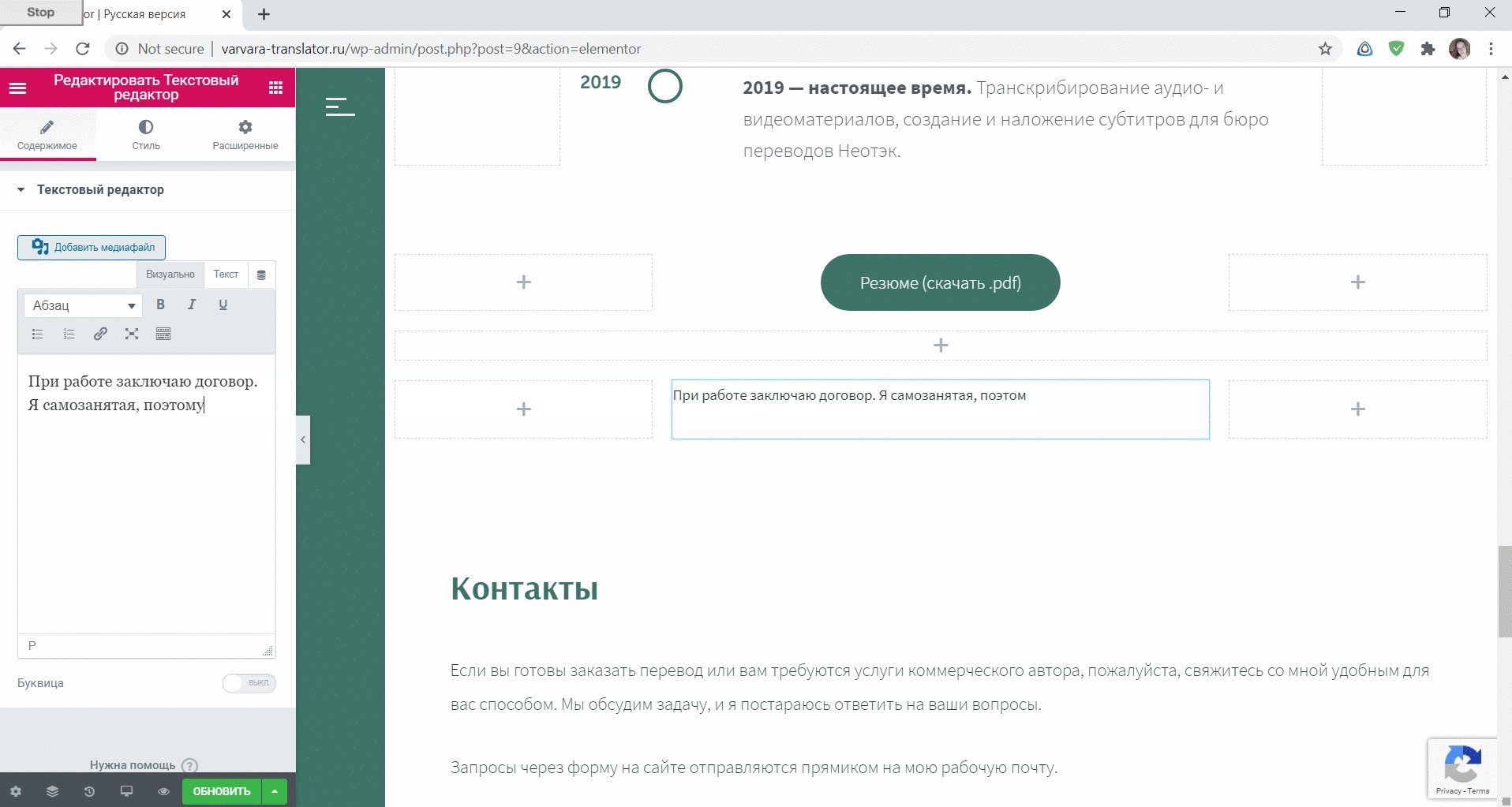
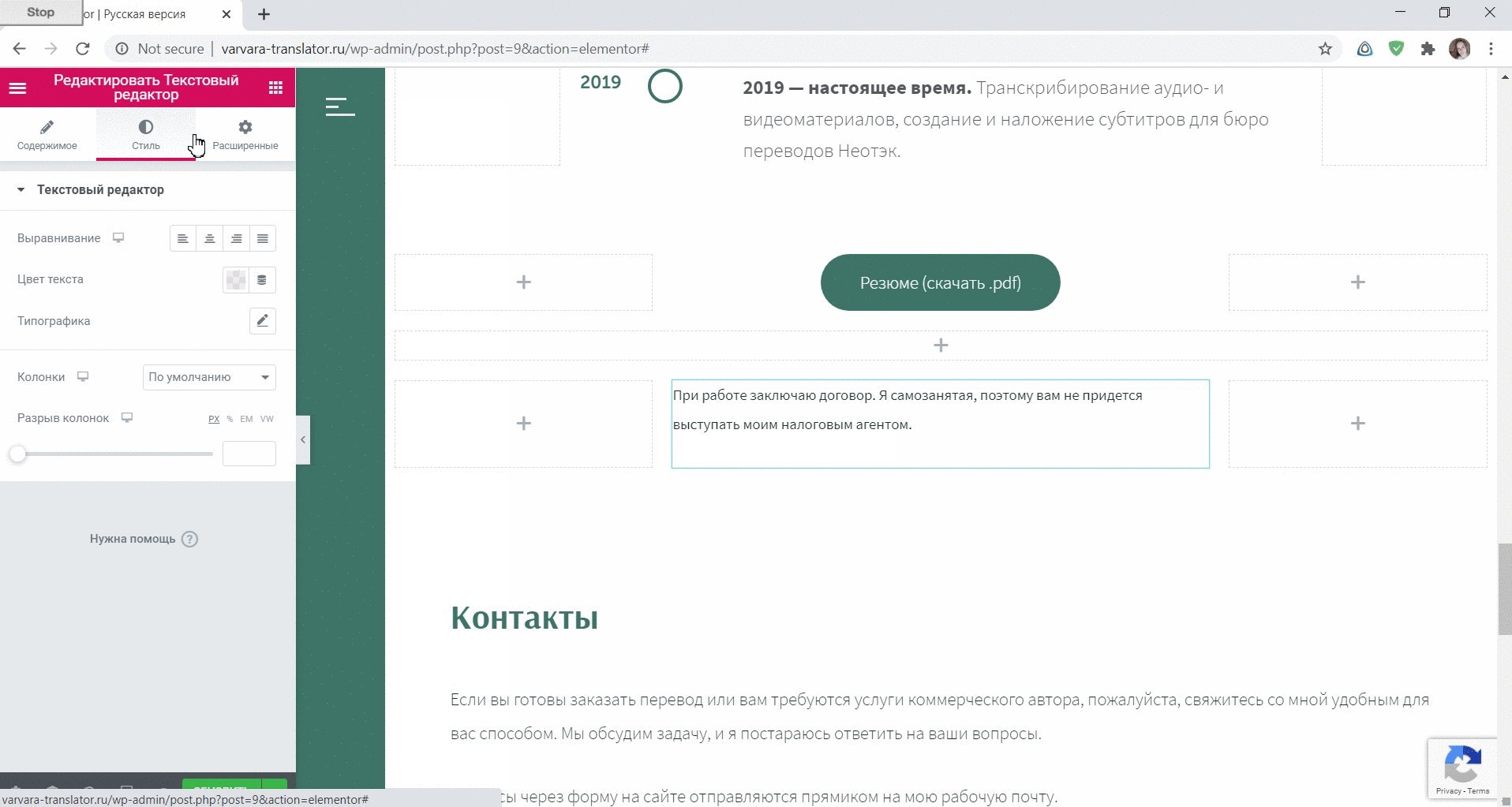
Процесс с конструктором выглядит примерно так:

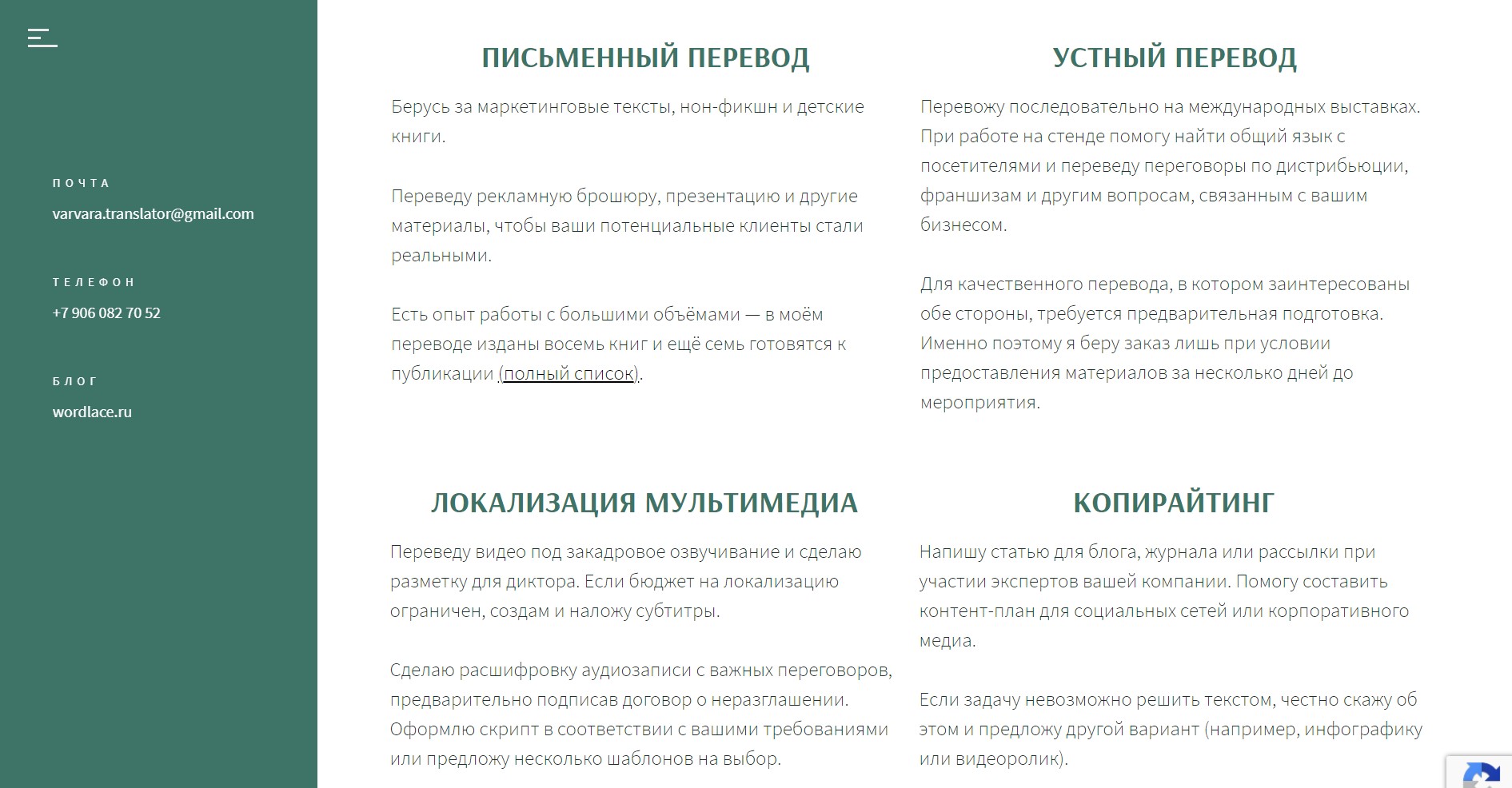
Собственно, весь сайт так и переделывается. Я взяла за основу одну из демонстрационных версий (всего было три), поменяла цвета, поставила свои картинки. Написала тексты, прошла все пять стадий принятия со шрифтами, настроила контактную форму. Мне очень помог ютуб-канал WPlovers, там всё доступно и без воды.
Думаю, перед тем, как наполнять сайт информацией, стоит прописать опорные пункты на бумаге и схематично изобразить порядок представления. Что важно представить переводчику? Неисчерпывающий и необязательный список, пожалуй, такой:
- рабочие языки и языковые пары;
- виды перевода (письменный, устный — последовательный, синхронный, шушутаж, аудиовизуальный — закадр, дубляж, субтитры);
- тематики (юридические, технические, медицинские тексты + более узкая специализация, маркетинг, художественные книги и прочее);
- портфолио (проекты, конечные заказчики или бюро, отрывки текстов — если это всё не нарушает NDA, разумеется);
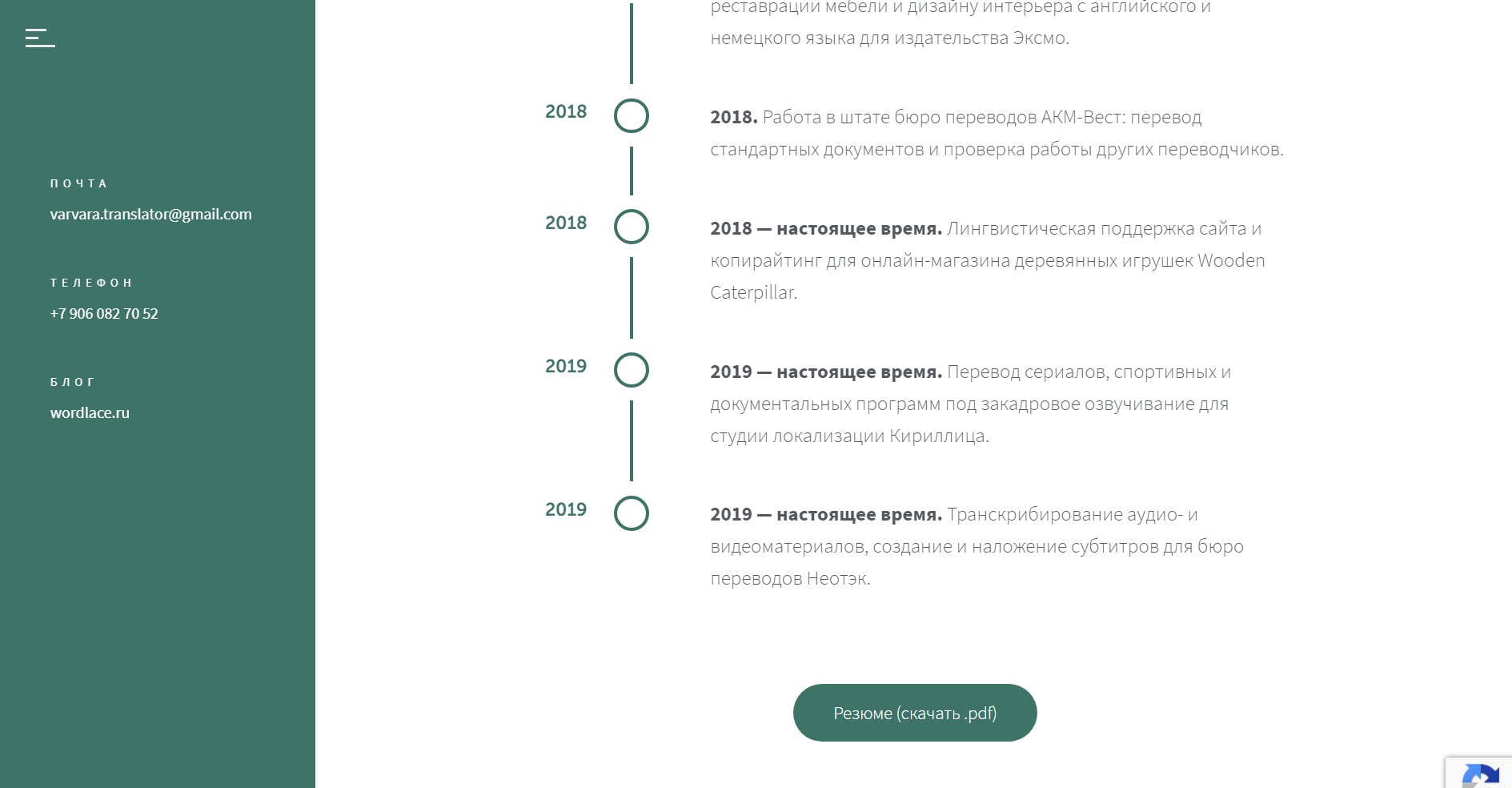
- опыт работы;
- ссылка на резюме;
- контактные данные и/или форма обратной связи;
- дипломы, сертификаты;
- фотографии «с полей» (устникам здесь проще: фото с выставок, конференций и других мероприятий);
- видеовизитка;
- стоимость услуг (здесь каждый решает сам; прежде я указывала ставку, но теперь расчитываю индивидуально);
- список программ, которыми вы владеете (CAT-инструменты, графические редакторы, редакторы субтитров и так далее);
- ценности, которых вы придерживаетесь в работе.
Другими словами, всё, что вам кажется необходимым. Здесь важно исходить из того, кто ваш заказчик и кого вы хотите привлечь этим сайтом. Мне кажется, сайты-портфолио больше рассчитаны на прямых заказчиков, чем на бюро.
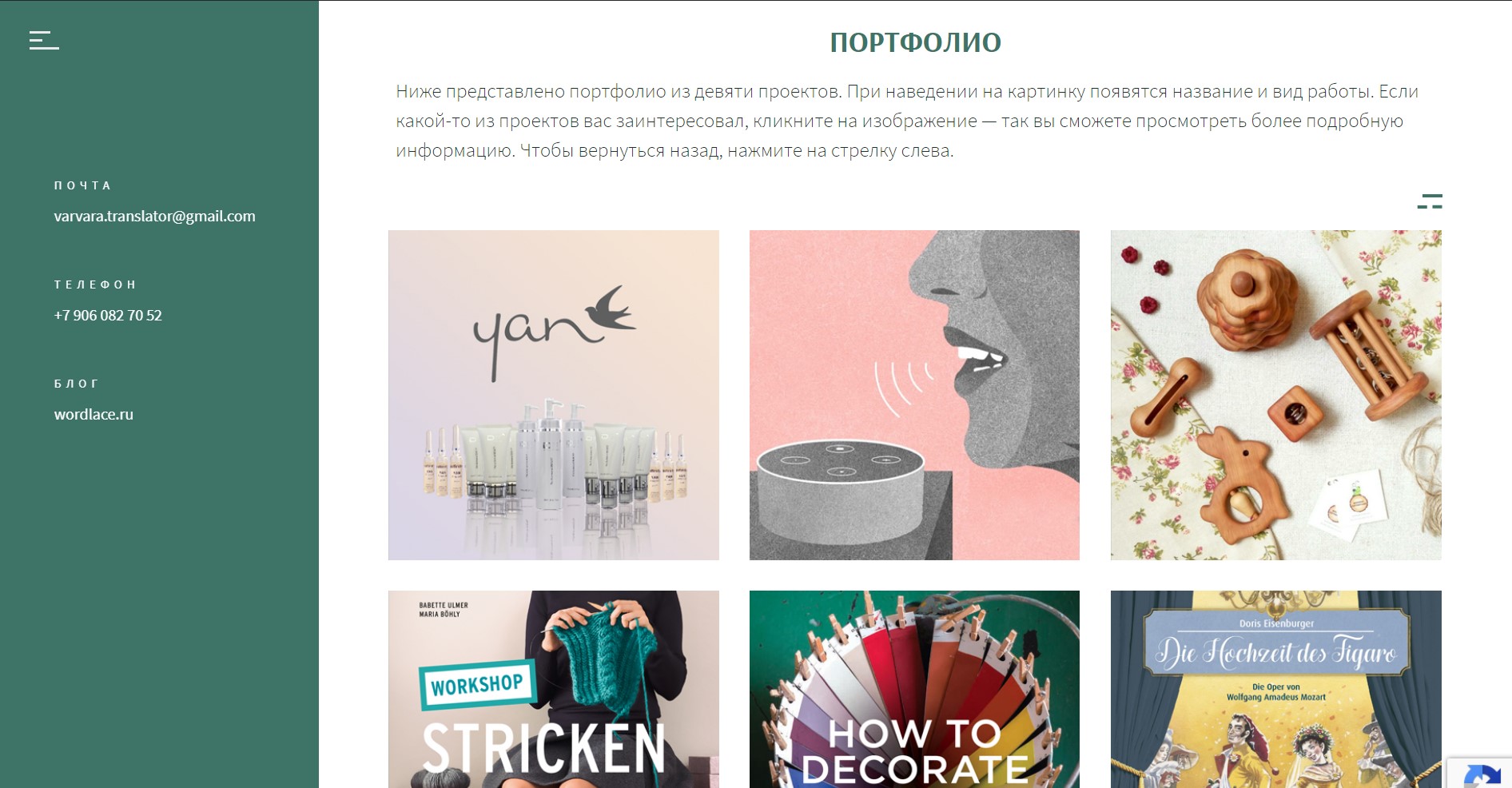
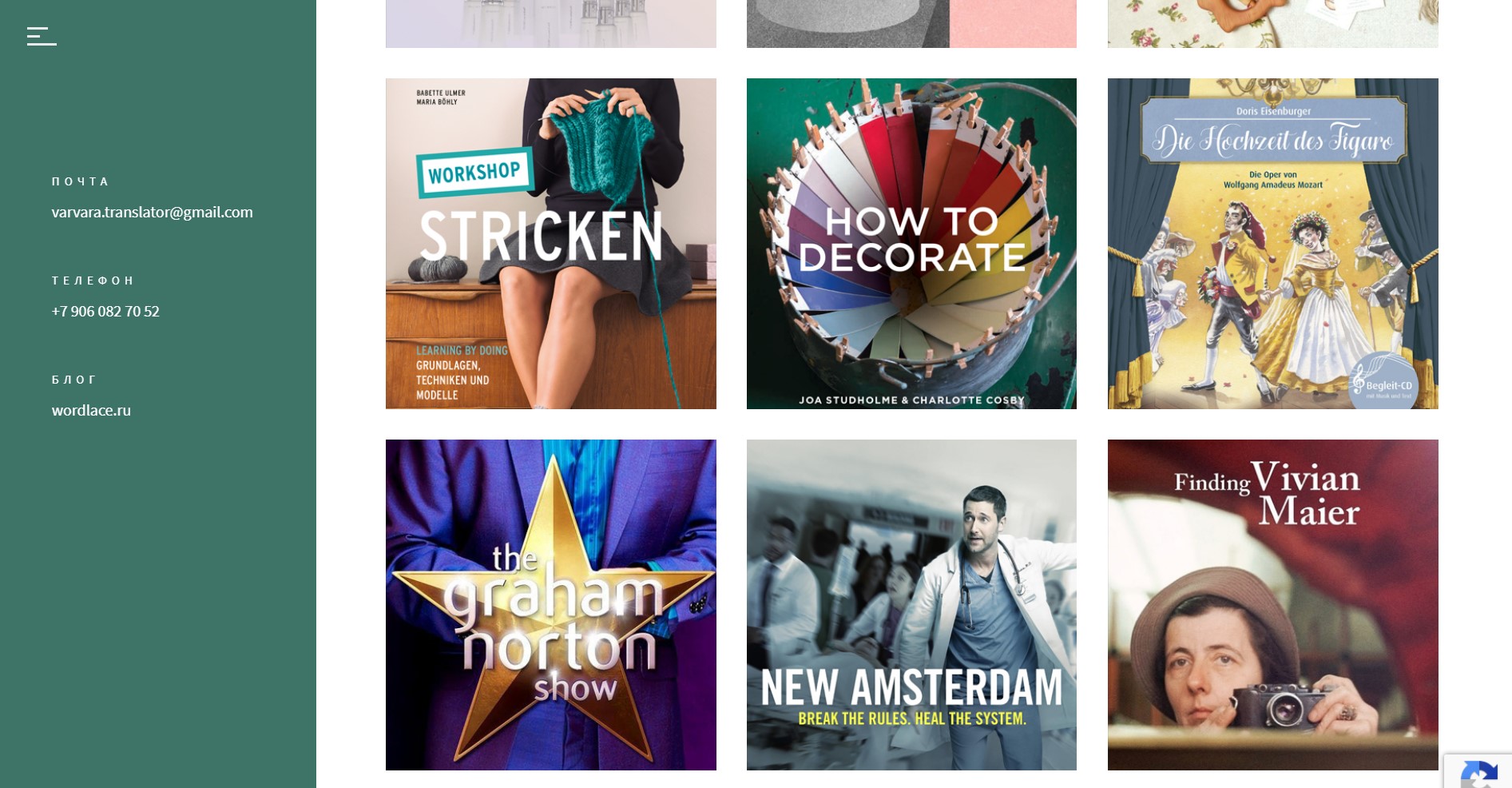
Дольше всего я оформляла раздел с портфолио. Во-первых, нужно было отобрать проекты таким образом, чтобы они раскрывали мой опыт и хорошо укладывались в сетку 3×3. Во-вторых, для каждого проекта потребовалось написать текст, заверстать его и подобрать отрывок из перевода вместе с иллюстрацией.
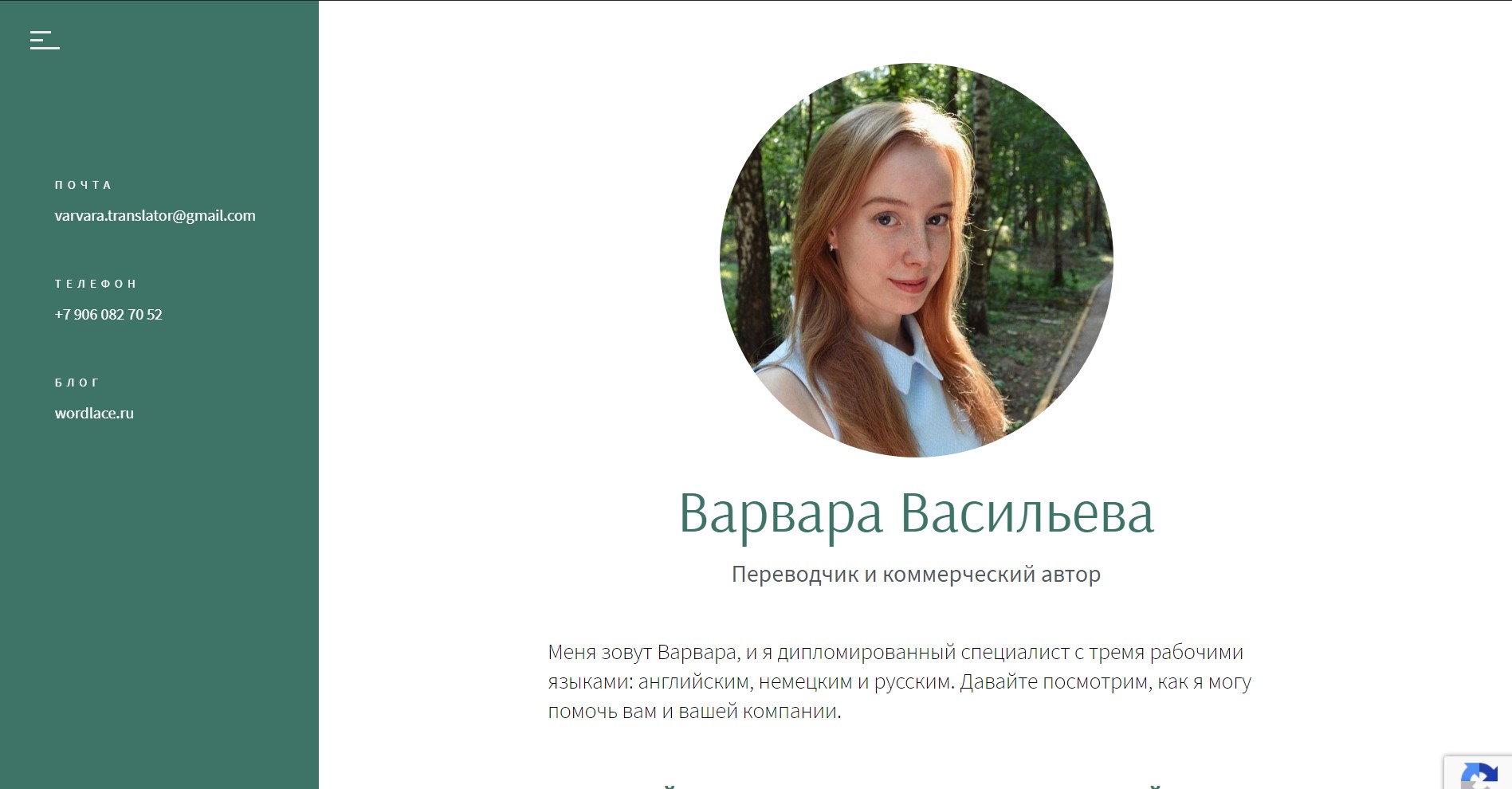
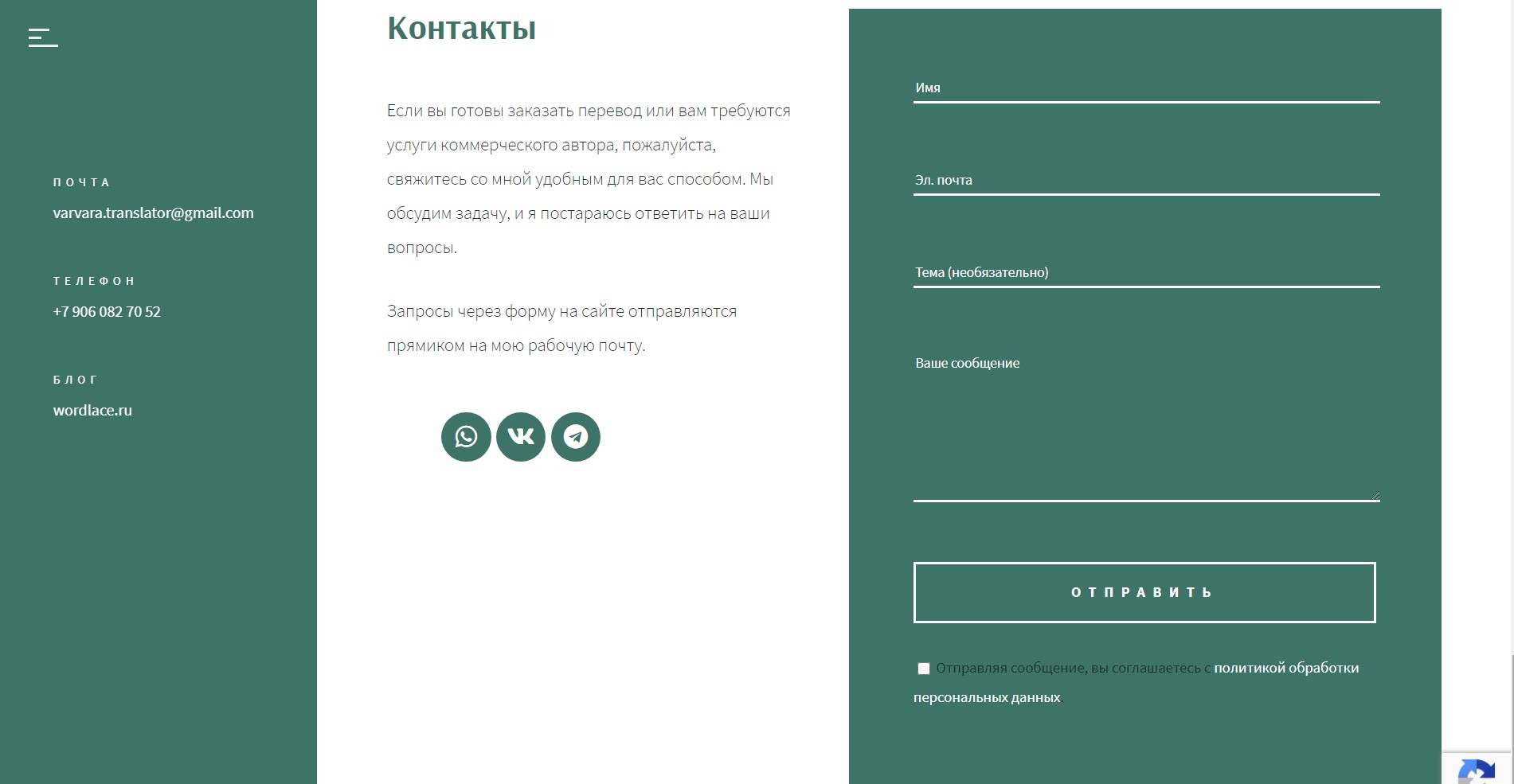
В итоге получилось вот так:







Конечно, ещё есть над чем работать: нужно сделать оптимизацию для поисковиков, разобраться с аналитикой, перевести сайт на иностранный. Но я с большим удовольствием указываю в почте
Варвара Васильева, переводчик
varvara-translator.ru
Надеюсь, что если вы тоже захотите сделать свой профессиональный сайт, то эта статья вам поможет. Краткую инструкцию и ссылки на сервисы и материалы, которые мне помогли, я собрала в чек-лист. Вы можете скачать цветную версию с веточками и простую чёрно-белую для печати. Файлы интерактивные: с компьютера можно отмечать галочками выполненные пункты.
Удачи!
